谷歌Chrome瀏覽器開發者工具圖文使用教程—基礎技巧篇
發布時間:2025-04-02 文章來源:xp下載站 瀏覽:
| Chrome(F12開發者工具)是非常實用的開發輔助工具,對于前端開發者簡直就是神器,但苦于開發者工具是英文界面,且沒有中文,這讓很多朋友都不知道怎么用。安下小編為大家帶來Chrome開發者工具基礎功能和高級性能分析器(Timeline、Profiles)的圖文詳解教程,下面是基礎功能篇。 提示:右鍵點擊圖片選擇在新窗口或新標簽頁中打開可查看大圖。 一、Elements
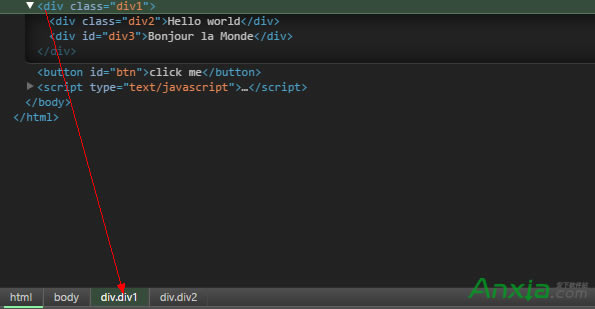
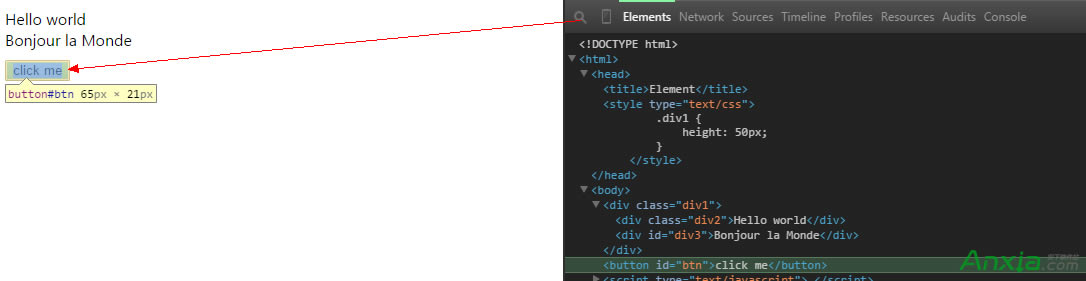
在Element中主要分兩塊大的部分:HTML結構面板(A)和操作dom樣式、結構、時間的顯示面板(B)。 1.在A中,每當你的鼠標移動到任何一個元素上,對應的html視圖中會給該元素藍色的背景。
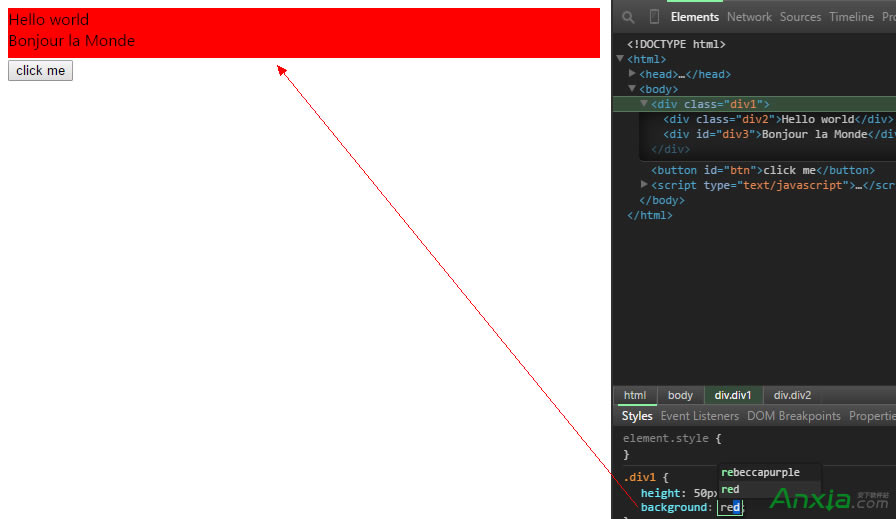
3.然后在B部分的styles選項中編輯該元素的樣式,并且看到html結構的實時更新。
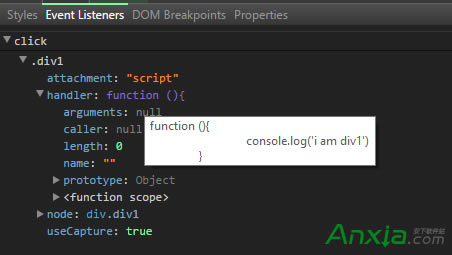
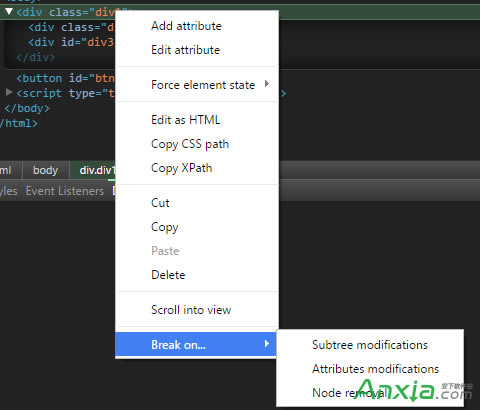
click 是事件名稱 .div1 事件是索引名稱(也就是通過什么綁定的) attachment 事件來源 handler里面包含事件的毀掉主體內容 useCapture表示該事件是否向上冒泡 5.選中一個元素,右擊鼠標,你會看到有一個彈出窗口出現,里面有若干選項。
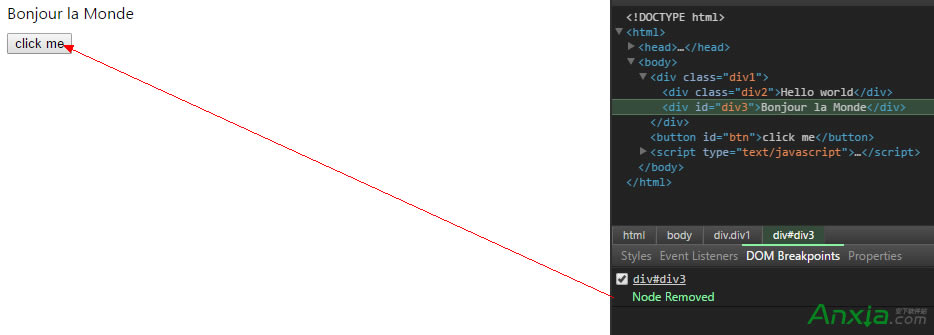
Break on:為該元素添加dom操作事件監聽。包含三個選項(樹結構改變、屬性改變、節點移除)。這個選項的作用是幫助我們監控和定位操作元素的代碼。請參看下圖事例:
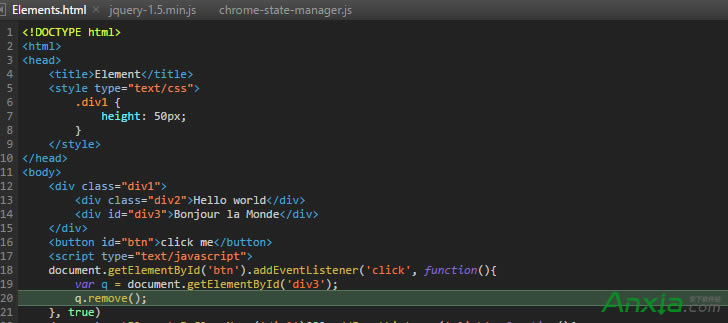
6.在A界面的彈出選項窗口中選擇node removal,在B界面切換到DOM Breakpoints 選項,可以看到有注冊信息。然后我們點擊click me按鈕觸發刪除div3的事件,可以看到瀏覽器自動為我們定位刪除該元素的代碼部分,并且停止執行js代碼:
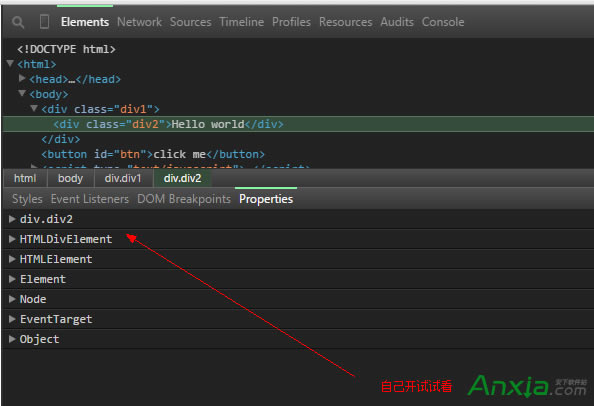
7.在B界面中切換到Properties選項,可以看到選中元素的各種信息(英文單詞里面的介紹比較簡單,就不一一介紹了)。
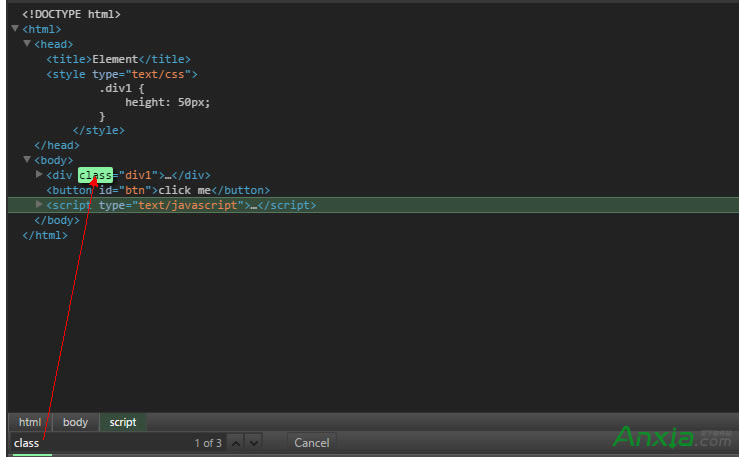
8.點擊A界面的任意地方,按快捷鍵ctrl+F可以看到底部有輸入框,在輸入框中輸入你想要查找的任何內容,如果匹配到了,都回在A面板中高亮顯示
9.或者你可以點擊左上角的問號圖標,然后把鼠標移動到視圖界面中,對準元素按下鼠標左鍵,對應的A界面會定位到選擇的元素。
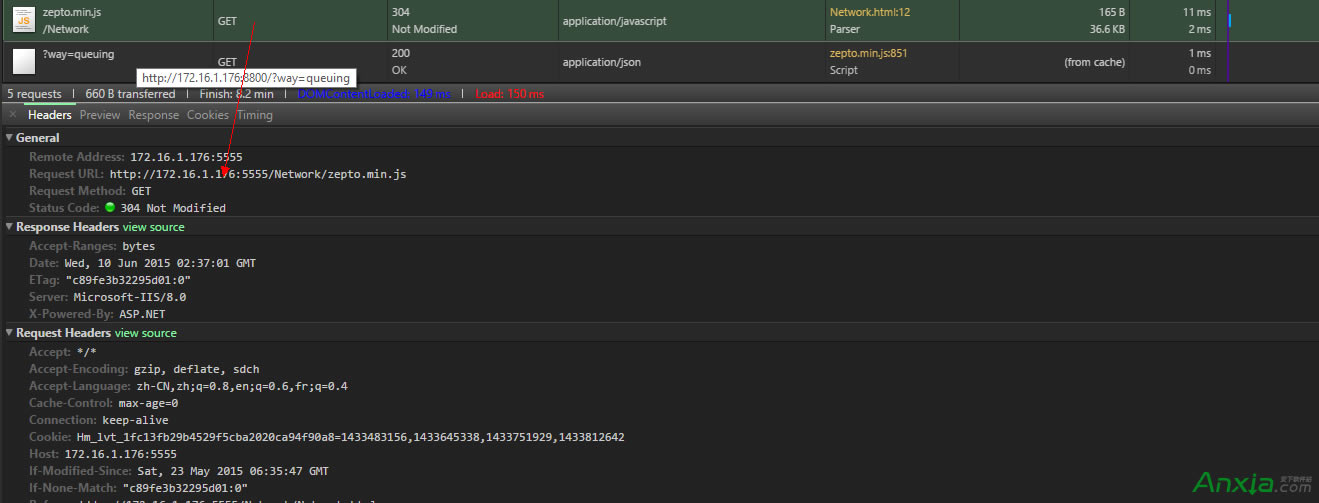
二、Network
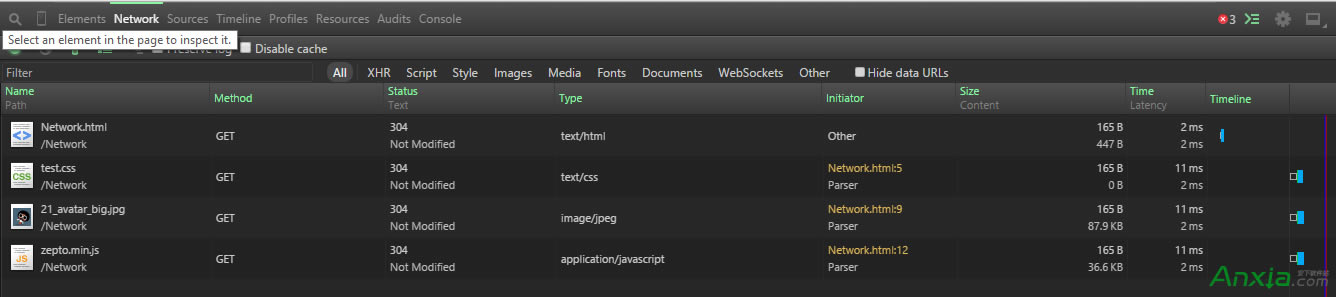
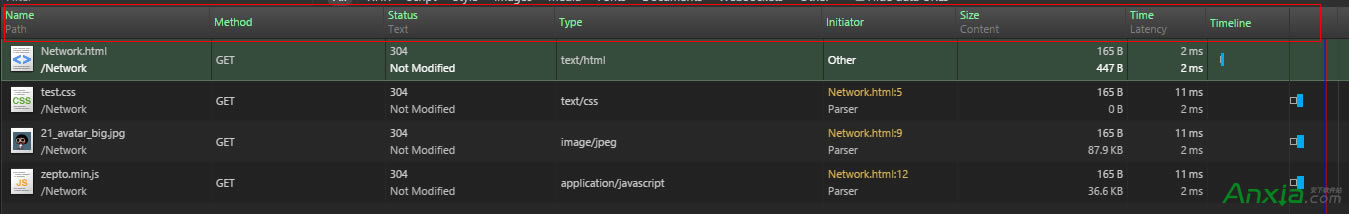
1.Network是一個監控當前網頁所有的http請求的面版,它主體部分展示的是每個http請求,每個字段表示著該請求的不同屬性和狀態
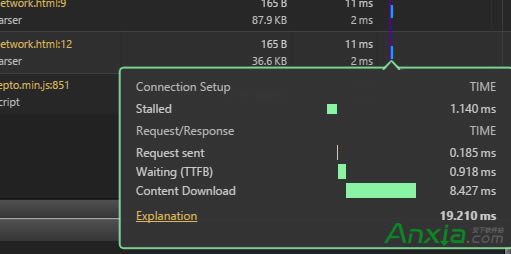
Timeline:該鏈接在發送過程中的時間狀態軸(我們可以把鼠標移動到這些紅紅綠綠的時間軸上,對應的會有它的詳細信息:開始下載時間,等待加載時間,自身下載耗時)
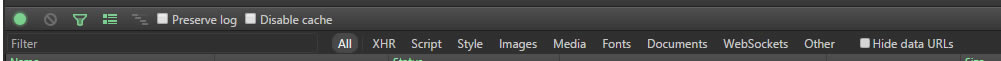
3.在主面板的頂部,有一些按鈕從左到右它們的功能分別是:是否啟用繼續http監控(默認高亮選中過)、清空主面板中的http信息、是否啟用過濾信息選項(啟用后可以對http信息進行篩選)、列出多種屬性、只列出name和time屬性、preserve log(目前不清楚啥用)、Dishable cahe(禁用緩存,所有的304返回會和fromm cahe都回變成正常的請求忽視cache conctrol 設定);
4.最后在主面板的底部有記錄了整體網絡請求狀態的一些基本信息
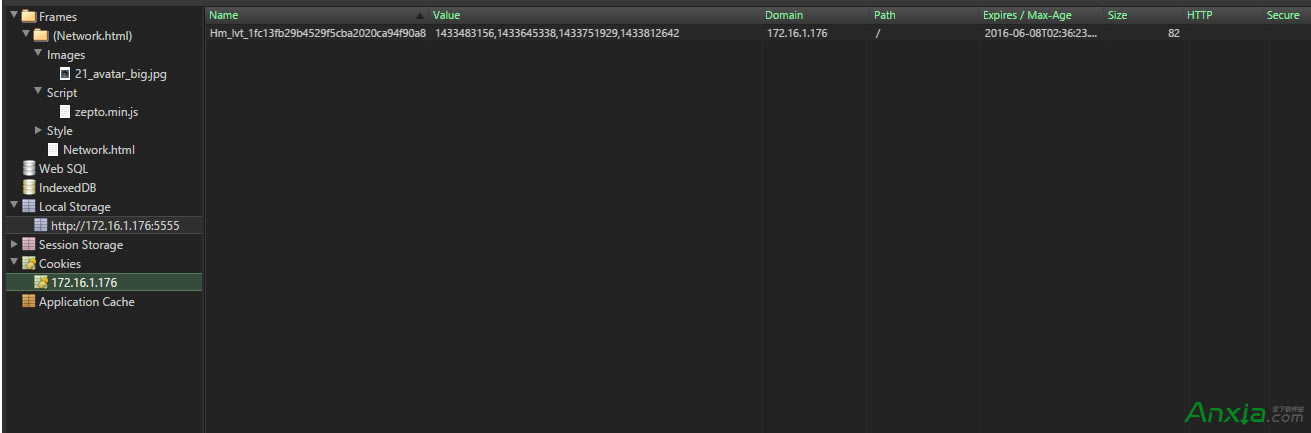
三、ResourcesResources部分較簡單,主要向我們展示了本界面所加載的資源列表。還有cookie和local storage 、SESSION 等本地存儲信息,在這里,我們可以自由地修改、增加、刪除本地存儲。
|